전체보기
126개의 글
개발자가 되어보자 ! 이미지 출처 : http://www.pskills.org/c.jsp 개발 환경 세팅C 개발을 시작하기 전에, 먼저 개발을 위한 환경을 시작하는게 가장 먼저겠죠? 개발을 위해 필요한 프로그램은 에디터와 컴파일러 두가지입니다. 에디터는 코드를 작성하기 위해 사용합니다. C 파일을 열어서 수정할 수 있는 모든 프로그램에 해당합니다.리눅스 환경의 Vi, nano / 윈도우 환경의 Visual Studio, Atom 등이 있습니다.에디터는 철저하게 사람을 위해 개발되었습니다. 사람이 보기 편하고, 수정하고 관리하기 편하게 만들어져 있습니다.따라서 본인이 필요한 기능이 충분히 포함된 에디터를 사용하는 것이 좋습니다. 컴파일러가 실제로는 더 중요한 역할을 합니다. C 언어는 High-level ..
[개발자 컬럼] 신입 개발자가 겪는 일들, 미생 프로그래머[출처] [개발자 컬럼] 신입 개발자가 겪는 일들, 미생 프로그래머|작성자 sensible 클릭하면 원본 페이지로 갈 수 있다. 신입 개발자에게 요구하는 능력들 ! 운영체제네트워크데이터베이스C객체지향 개발 언어(Java, C++ 등)자료구조알고리즘소프트웨어 공학스크립트 개발 언어(Javascript, Python)웹 프로그래밍(php, asp, spring 등) 학교 강의 중에 필수라고 적힌 것은 괜히 필수가 아니었나 보다. 앞으로 블로그 할 것, 혹은 지금 블로그 할 것에 비추어 보니 조금 더 관심을 기울여야 할 부분이 보인다. 운영체제 는 블로그에 올릴 생각이 없었으나, 추가하여야겠다. 진작 블로그 하는 습관을 기를 걸 그랬다.. 그럼 공부했던..
Express는 무엇인가?Node.js는 웹 개발에서 서버 프로그램이 언어로 관심이 높습니다.따라서 웹 서버 개발을 위한 수많은 모듈들이 개발되었는데, Express는 그 중 하나입니다.MEAN 스택의 하나인 E를 차지할 정도로 많이 사용되며, 주요한 모듈입니다. Express는 웹서버 프레임워크로, 쿠키, (지금은 따로 분리되었지만)세션, 파비콘, 로그 기록, 라우팅 등의 많은 기능들을 소화해 냅니다.Express에서 모든것을 관리하는 것은 아니지만, 확장하여 다른 모듈과 쉽게 연결할 수 있다는 장점이 있습니다.따라서 현재 가장 영향력 있고, 쉽게 배울 수 있는 Node.js 웹 프레임워크 모듈이라고 생각하시면 됩니다. Express 설치법Express를 설치하는 것은 굉장히 간단합니다.Node.js에..
Stack : 스택 문제. 당신은 자동차를 아주 좋아하는 재벌 2세입니다. 5대의 개인 차량을 갖고 있지만, 자동차에 비해 차고가 너무 초라합니다.슬프게도 차고가 너무 좁아서 문에 가장 가까운 차만 꺼내서 탈 수 있습니다. 이 문제를 해결하기 위해 당신은 하루에 차량을 한대씩 꺼내서새로운 차고에 집어 넣기로 결정했습니다. 이 오래된 차고를 C 언어로 구현하시오 ! 목표 결과물 : 문제 파일 : 문제 코드 : 파일로 받는게 번거로우면 아래 파일명 클릭하여 소스 그대로 복사123456789101112131415161718192021222324252627#include #include #include "stack.h" void main() { pStack stack = makeStack(); printf("B..
What is Angular.js?! AngularJS는 구글에서 개발된, 그리고 계속 개발중인 Javascript 기반 웹 MVC(Model View Controller) 또는 MVW(Model View Whatever) 프레임워크이다. 위의 사진은 구글에서 조사한 웹 프레임워크 검색으로 분석한 트렌드인데, AngularJS의 괌심도가 급격히 상승하고 있다는 것을 알 수 있다. SPA (Single Page Application) 개발에 특화되어 있다.단일 페이지에서 각종 data의 변화를 새로운 페이지에서 불러와야 하는 것이 아니라바로 그 페이지에서 확인 및 활용이 가능해 진다. 유지 보수가 쉽고 , 위에 말했듯이 데이터 바인딩을 통하여 페이지 내부에서 뷰 업데이트가 가능하고, 코드의 양이 다른 프레..
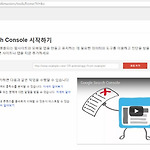
구글을 통하여 블로그에 접근하는 검색 수집 정보 및 웹문서 노출 정보 제공 등의 기능으로 블로그 유입을 보다 쉽게 해주는 구글 웹마스터 도구 사용법을 알아봅시다. https://www.google.com/webmasters/tools/home?hl=ko 먼저 위의 링크를 타고 들어가면 다음과 같은 Search Console이 나옵니다. 아직 등록된 사이트가 없기 때문에 위의 빈칸에 블로그 주소를 넣고 속성 추가를 클릭합니다. 구글이 권장하는 사이트 소유권 확인 방법은 html 파일을 업로드하는 것이지만, 블로거들에게는 번거로운 방법이 아닐 수 없습니다.따라서 대체 방법 중에 HTML 태그를 클릭합니다.위의 메타 태그를 자신의 블로그 헤드 부분에 넣으면 됩니다. 집어넣는 방법은 블로그 관리 - HTML/C..
지난 포스팅에 이어 오늘 포스팅도 node.js 설치 시에 자동으로 내장되어 있는 http 모듈에 대한 공부입니다. HTTP(HyperText Transfer Protocol)은 TCP/IP 기반 프로토콜로, HTML 페이지를 전달하는 데 주로 쓰입니다.자세한 내용은 HTTP 프로토콜에 대해 공부할 때에 쓰도록 하겠습니다(언제 쓰련지) 따라서 HTTP 모듈은 우리가 node.js를 공부하기 위한 목적인 웹 서버를 구동하기 위하여 사용되는 기본 모듈입니다.(그러나 이후에는 Express 모듈을 사용할 예정입니다.) 우선 간단하게 모듈을 불러오는것 부터 시작해야겠죠 ? 1var http = require('http');cs HTTP 모듈에는 각종 요청과 연결을 처리하기 위한 Server 객체가 존재합니다. ..
Crypto이번 포스팅에서는 Node.js를 설치하면 들어 있는 내장 모듈 중에 Crypto 모듈을 직접 사용해보려고 합니다. crypto 형용사 비밀의, 숨겨진; 내밀(內密)의 출처 : 네이버 영어사전 위의 사전 정의에서 알 수 있듯이, 비밀 즉 암호와 관련된 모듈입니다. 평문(암호화 되기 이전의 텍스트)를 암호화하는 데에는 다양한 방법의 암호화 기법들이 존재하는데, 그 중 많은 방식들을 갖고 있는 고마운 모듈입니다. Crypto 모듈에서 사용할 수 있는 암호화 기법들은 다음과 같습니다. CertificateCipher DecipherDiffie HellmanECDH (Elliptic Curve Diffie-Hellman)HashHmac (a keyed-Hash Message Authenti..
모듈 사용법 Node.js 의 장점 중에 하나는, 전 세계 수많은 사용자들이 만든 모듈을 쉽게 사용이 가능하다는 것이다. node.js 내장 모듈은 require('모듈명')으로 사용이 가능하다. 그 외에 따로 모듈을 받아서 사용하려면, npm을 통하여 모듈을 다운로드하는 과정이 필요하다. 다운로드 하였다면 똑같이 require를 이용하여 사용이 가능하다. 1var crypto = require('crypto');cs 위는 node.js의 내장 암호화 모듈인 crypto를 불러오는 코드이다. C의 include, 자바의 import 등과 다른 점은 불러와서 객체(var crypto)에 저장을 한다는 것이다.NPM 사용법 npm은 최신 node.js는 설치 시 자동으로 함께 설치가 된다. 사용 방법은 커맨..
이번 포스팅은 Node.js의 기초 중에서도 기초를 훑어 볼 예정입니다. node에서 사용되어지는 객체 Console에 대해 배워 봅시다. console에서 가장 많이 사용되어지는 함수는 console.log('메시지'); 입니다. 흔히 C의 printf나, Java의 println과 동일한 함수입니다. 둘중에는 println과 더 닮았습니다, 왜냐하면 자동으로 개행을 해주거든요. 아주 간단하게 코딩을 짜 봅시다. 위와 같이 간단하게 출력만 하는 함수를 만들어 보았습니다. 실행은 커맨드 창에서 node [파일명] 을 통하여 할 수 있습니다. 의도했던 대로 문자가 출력되는 것을 볼 수 있습니다 ! 또 사용되는 Console 함수는 time과, 그 짝인 timeEnd 함수가 있습니다. Console.time..
개발 환경 구축을 위하여 먼저 Node.js 홈페이지에 들어가서 node.js를 다운받는다. https://nodejs.org/ 들어가면 위와 같이 자신의 OS에 맞게 다운로드를 받아서 설치를 하면 끝난다. 다음으로는 node.js 에디터를 선택하여야 한다. 어떤 에디터든 파일 수정이 가능하다면 사용이 가능하지만, 가능하면 깔끔하고, 다양한 기능에 가벼운 에디터가 좋지 않겠는가 ? 선택지는 4가지가 있다. 첫째, Eclipse. 이클립스를 통해 웹 프로젝트와 유지 보수가 가능하지만, 조금 무겁고 속도도 느리다. 두번째, Visual Studio. 마이크로소프트에서 제공하는 비쥬얼 스튜디오에 JS 플러그인을 설치하여 사용하는 방법이 있다. 추천 세번째, WebStorm. 상용 프로그램이다. 연단위로 정액을..
Node.js의 js는 Javascript이다 ! Node.js는 서버사이드 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로는 위에서도 말했듯이 Javascript이며, 굉장히 많은 module, library들이 개발되어 있고 전 세계 곳곳에서 현재도 개발중이기 때문에 정보를 얻기가 굉장히 쉬운 편에 속한다. Node.js 의 구조적인 장점은, 비동기식 단일 쓰레드 서버라는 것이다. 그림 1. 동기식 다중 쓰레드 서버 그림 2. 비동기식 단일 쓰레드 서버 출처 : https://strongloop.com/strongblog/node-js-is-faster-than-java/ 위의 그림을 보면 알 수 있듯이, 비동기식으로 쓰레드가 돌아가기 때문에 작업을 위하여 대기하는 시간이 없다. 또한 코딩에 있어..
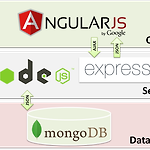
이미지 출처 : https://www.youtube.com/watch?v=Jh0er2pRcq8 MEAN Stack이란 다음 4개의 웹 서버와 클라이언트 구현을 위한 언어 및 프레임워크 등을 뜻한다. MongoDB : Database System, NoSQL. Express : Node.js의 Framework. Angular.js : Javascript 라이브러리로, 원 페이지 어플리케이션 제작에 유리 Node.js : Javascript로 구현되는 백엔드(서버) 언어 이미지 출처 : http://joaopsilva.github.io/ 각각 위의 사진에서 알 수 있듯이 Client, Server, Database에서의 역할을 한다. 이미지 출처 : http://blog.backand.com/mean-vs..
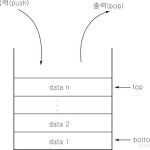
Stack : 스택 이번에 배울 자료구조는 스택이다.스택을 이해하기 위해서 기억해야 할 가장 큰 특징은 바로LIFO (Last In First Out) 이다. (first in last out이라고도 하지만 글쎄.. 하나만 기억해두는게 더 깔끔하다.) 무슨말이냐 하면, 마지막으로 들어온 것이 먼저 나간다는 것이다.다음 그림을 봐보자. 출처 [네이버 지식백과] 스택 [stack] (컴퓨터인터넷IT용어대사전, 2011. 1. 20., 일진사)그림을 보면 아래쪽에 네모난 통이 있다.이것이 Stack이다.데이터를 저장하는 바구니라고 생각하면 된다. 보통 바구니에 무엇을 넣게 되면, 먼저 넣은것은 아래로, 나중에 넣은것은 위에 있게 된다.그럼 바구니에서 어떤 것을 꺼내게 될 때에, 마지막에 넣은것이 위에 있기 때..